This divides a frame into nine equal sections to help position your subject off-center.
rule of thirds
ISO
This is the recommended resolution for cover art on streaming platforms.
3000x3000 pixels
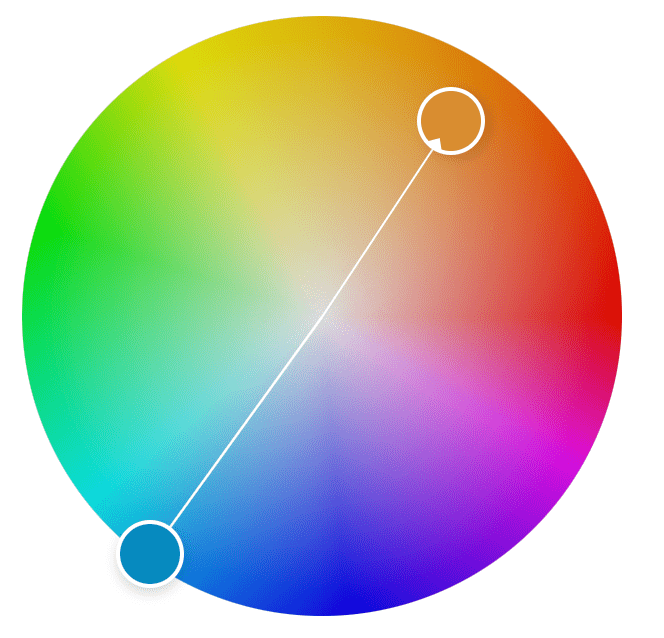
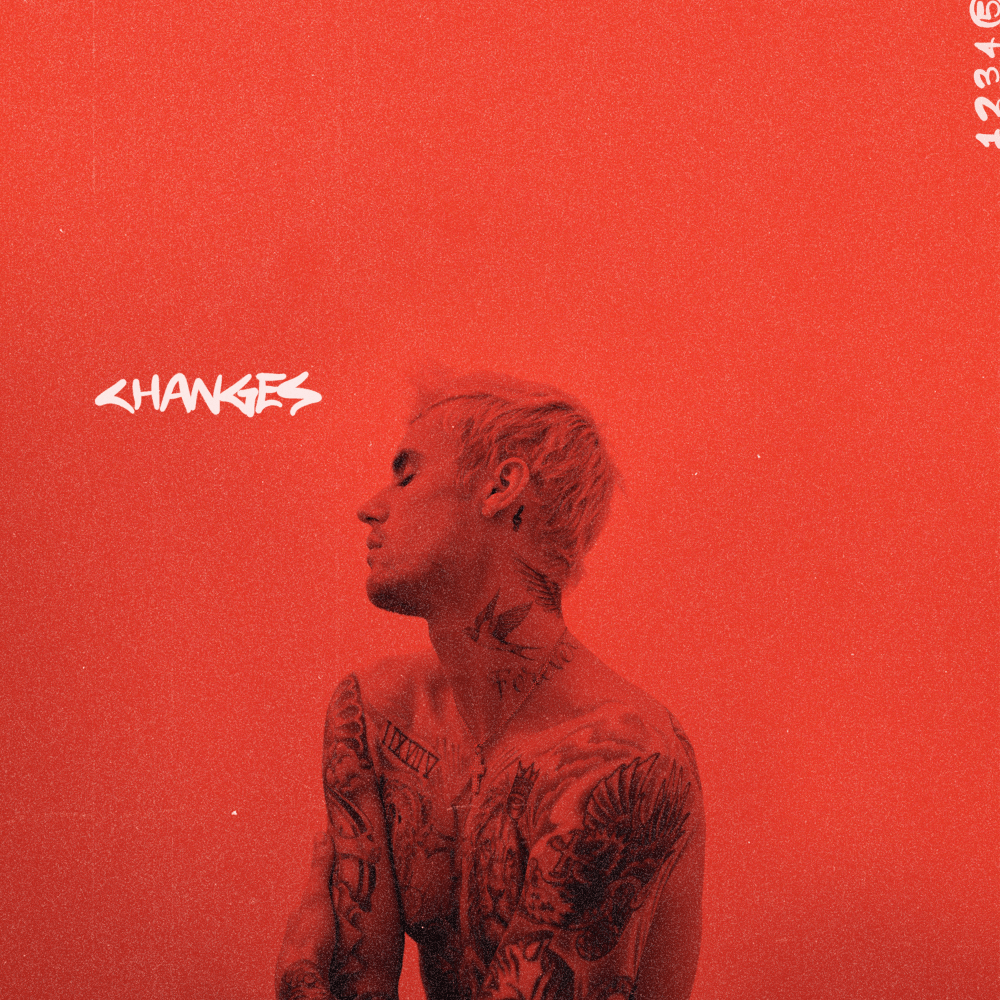
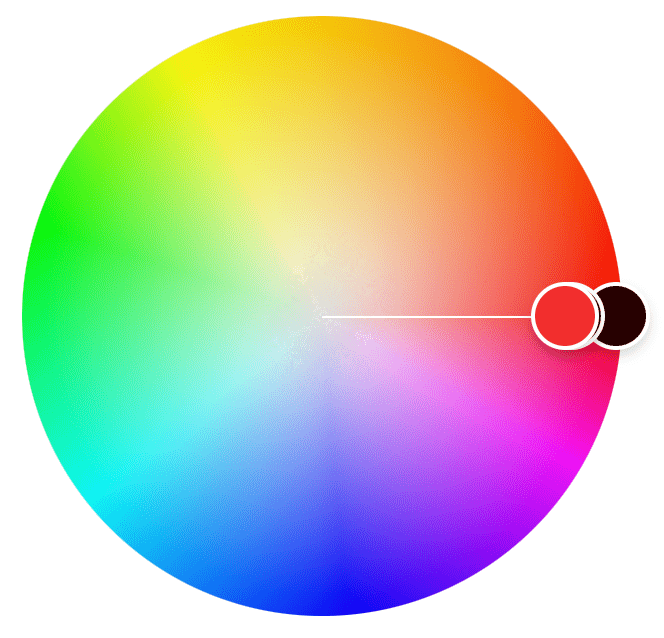
This high-contrast color scheme consists of hues that are opposite of each other on the color wheel.

complementary

A type classification defined by small decorative strokes at the ends of letters, often linked to formality or tradition.

serif
Unlike JPEG files, this image format allows for transparency, making it ideal for logos and overlays.
PNG (or TIFF or GIF)
The space between the top of a subject’s head and the frame edge, important for a balanced portrait composition.
headroom
.CR3, .ARW, .RAF, and .DNG are all examples of this type of uncompressed image file for maximum editing flexibility.
RAW files
The proportions of an image, such as 1:1 for cover art, 4:5 for Instagram posts, and 9:16 for Stories.
aspect ratios
This property of color describes its intensity or purity, with high levels appearing vivid and low levels appearing dull or muted.
saturation
The cover of BRAT by Charli XCX uses this type classification, known for its clean, modern appearance and lack of decorative strokes.

(Double points for the exact typeface)
sans serif
(Arial)
Whether it’s posters or cover art, focusing on aesthetic appeal is an example of prioritizing this aspect over function.
form
This term describes the area in front of a gazing or moving subject.
lead room (or nose room)
A lighting style, named after a painter, where the main light is placed above and to the side, casting a small triangular patch of light beneath one eye.
(Double points for correctly naming the four other lighting setups discussed in class)
Rembrandt
(flat, butterfly or Paramount, loop, split)
Instead of making changes to the entire photo, these allow you to adjust select areas.
local adjustments (or masks)
This color adjustment shifts a color along the spectrum, such as turning blue toward teal or purple.
hue
A type classification defined by its relaxed, handwritten style that conveys a personal, youthful, or informal vibe.

casual script
Unlike raster images, these graphics are defined by mathematical paths, allowing them to scale infinitely without losing quality.
vectors
This technique uses borders like doorways, windows, or arches to surround and draw attention to a subject.
framing
This image was taken with a lens that has this type of focal length.

short
In Photoshop, this feature uses AI to fill spaces or expand an image.
generative fill (or generative expand)
A color scheme that uses only one hue, with variations in brightness and intensity.

monochromatic

This type classification is highly stylized and designed for short, impactful text like logos, titles, and headlines.

display (or decorative)
Designing with this in mind helps arrange elements in order of importance by adjusting size and position to guide the viewer’s eye.
visual hierarchy
This term describes how much an element draws the viewer's eye, influenced primarily by size and contrast.
visual weight
Controlled by a camera's aperture, this term describes the range of what's in focus.
depth of field
These two settings work together to adjust the white balance of an image—one adjusts warmth while the other shifts between green and magenta.
color temperature and tint
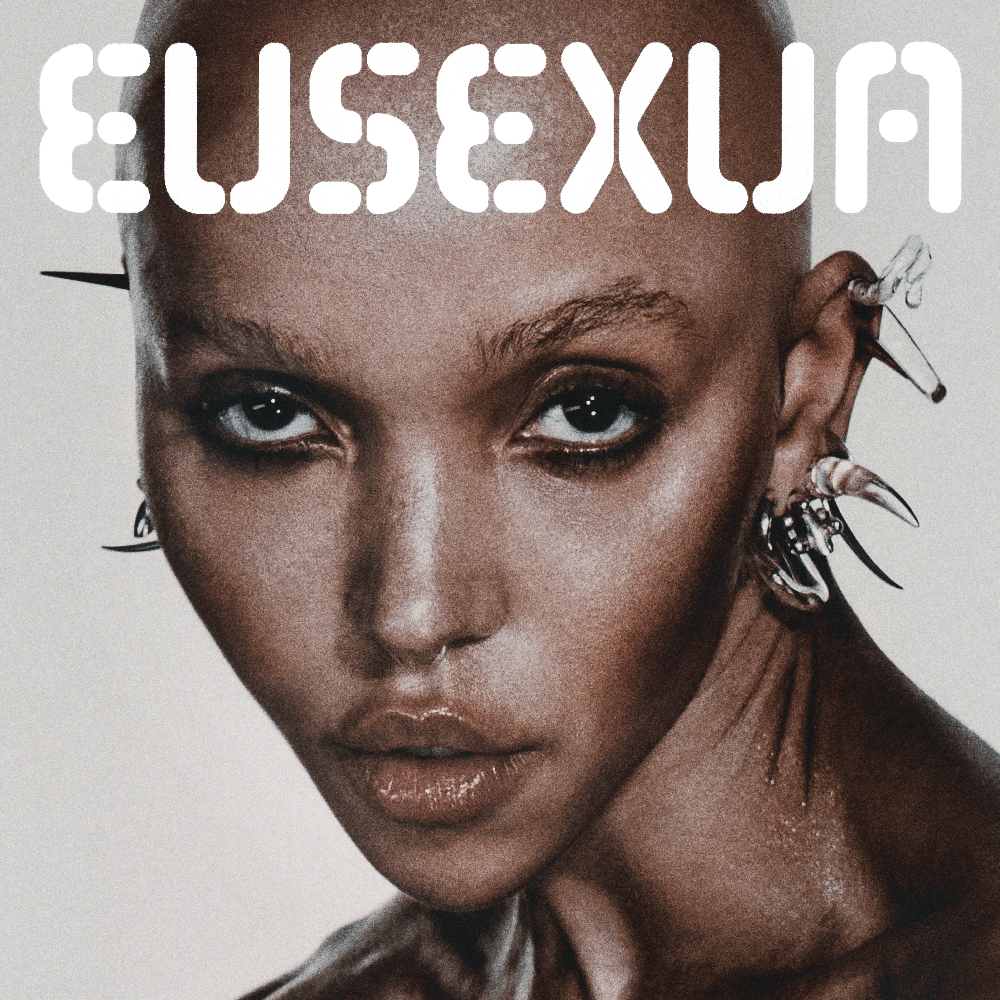
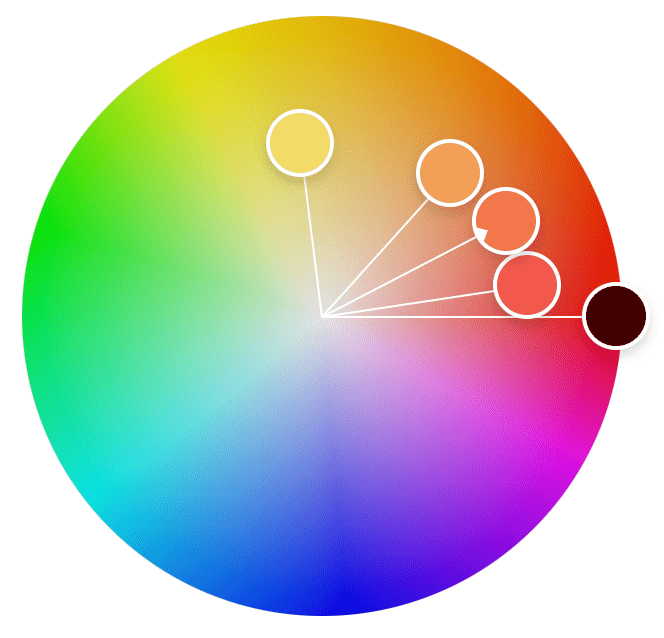
This color scheme consists of hues that sit next to each other on the color wheel, creating a harmonious and visually cohesive look.

analogous

This adjustment affects the spacing between letters.
letter spacing, tracking, or kerning
A Gestalt principle stating how elements that share characteristics such as color, shape, or size are related.
similarity
The relationship between a subject and its background, determining how clearly it stands out and is recognizable.
figure-ground
These are the four main characteristics of light.
quality, quantity, color, direction
This Lightroom feature doubles an image’s resolution while preserving detail, particularly useful after an aggressive crop.
super resolution
This adjustment increases the intensity of muted colors while preserving skin tones.
vibrance
A common guideline for designers, this measurement between text color and background color helps ensure legibility.
(Double points for specifics)
contrast ratio
(4.5:1 for normal-sized text or 3:1 for larger text)
A Gestalt principle stating that elements close to each other tend to be seen as belonging together.
proximity