_____________ is a vertically stacked list
of containers that allows users to
reveal or hide related sections of content.
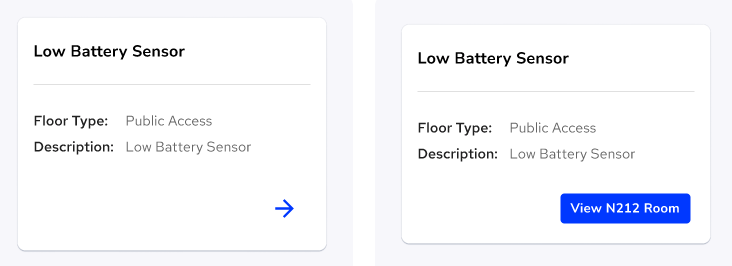
In this example, which is recommended?
Icon or Button to view more details?

It really depends on context, however in this case we would recommend Button: When enough space is available, more calirity is sometimes needed. However other options such as text button may be an even more apporiate usage.

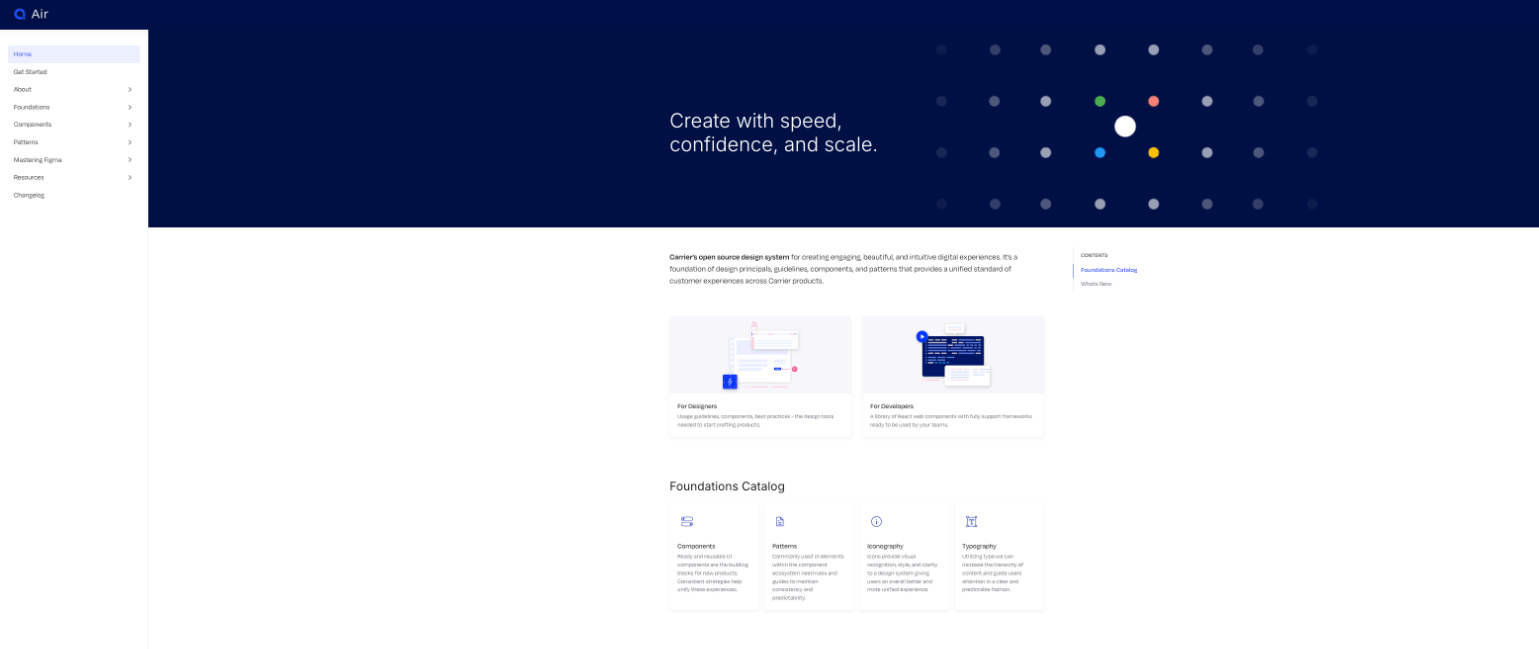
What online site hosts live versions
of our component library?
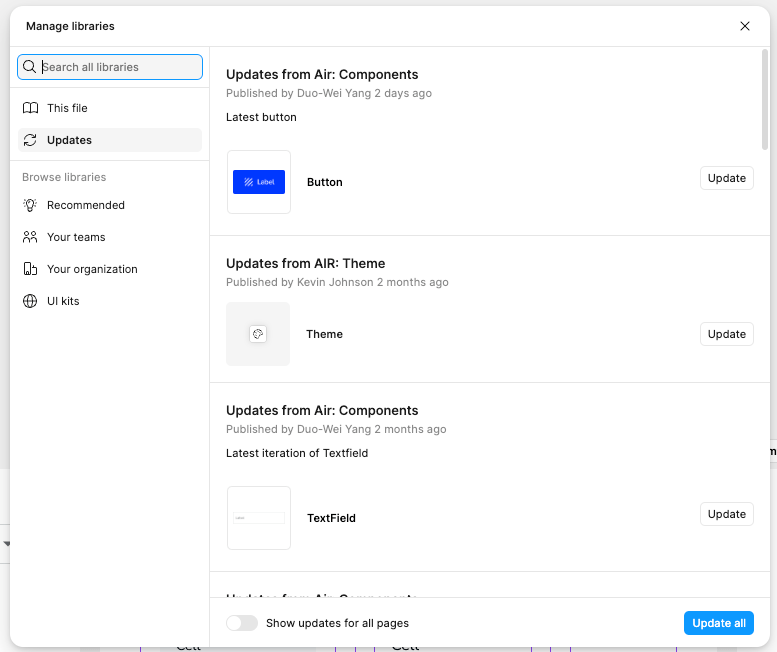
What plugin can help
transition or remove older components
when a new version becomes available?
Sunset (Custom air Plugin)

In what year was Carrier founded?
A)1913 B)1915 C)1919 D)1921
B) 1915
This pattern is best for selecting
multiple days in a compact format?
To provide additional hierarchy for a
non-numerical display only value...
which might be the right choice
A - Chip
B - Tag
C- Badge
Tag

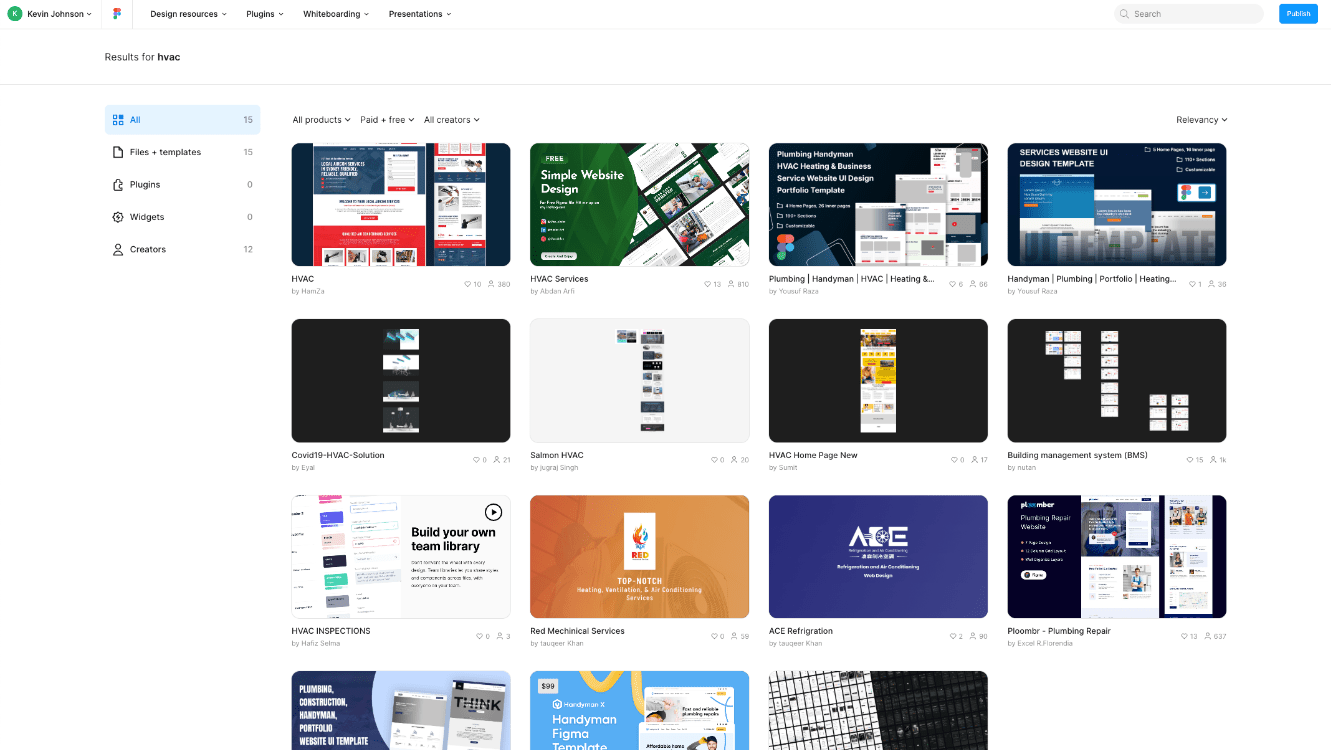
When looking for design inspiration,
where might you go to find
project files, presentations, plugins etc
to duplicate and use immediately.
_______ plugin provides you with accessibility tools
like Contrast Checker, Focus Order,
Alt-Text Annotations, Vision Simulator, and more.
(Hint: "IronMan")
Stark

Which is NOT a Carrier brand
A) Totaline B)Viessmann C)Sensitech D)Tempstarts
D)Tempstarts
While typing into an input field, if the field provides a dropdown of suggestions...
this component is called what?
Replacing content quickly with
placeholder is known as what?
Instance Swap

If you are in Figma and missing assets that you believe exist,
what might you need to turn on or enable?
Libraries

The _______ plugin helps you to find layers
based on name, type, or similarity.
Select Layers

Carrier serves roughly how many countries?
A) 40 B) 80 C)120 D) 160
D) 160 on 6 continents
Most input fields utilize what size options?
• A 24px, 32px, 40px, 48px
• B 32px, 40px, 48px, 56px
• C 28px, 38px, 48px
• D. 24px, 32px, 40px
B SM-32px, MD-40px, LG-48px, XLG-56px

To provide additional clarity to a form component, first try to use...
A)Tooltip B) Longer Labels C) Helper text
C) Helper Text

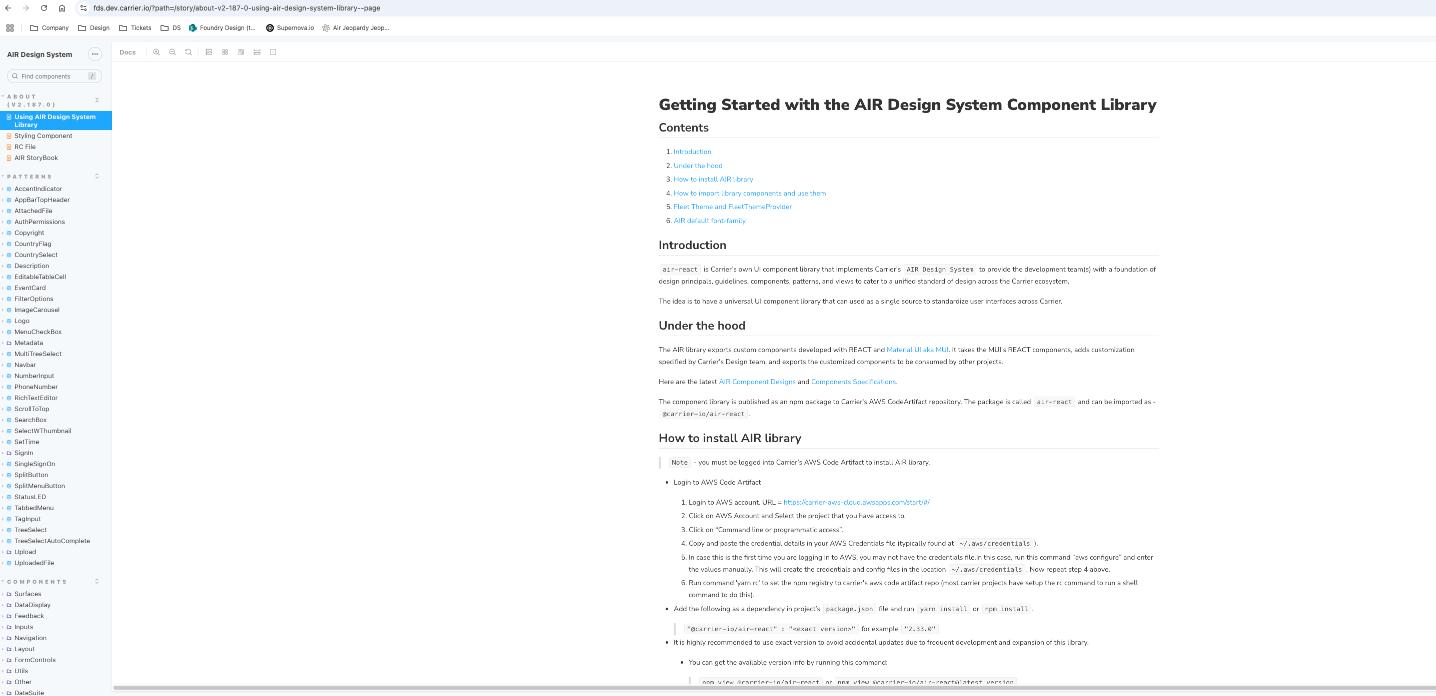
This site acts as a source of truth
for guiding teams on component and pattern
details along with best practices.
This plugin automates design specifications
(“specs”) of selected components,
instances and frames.
EightShapes Specs

Which is not considered a core "carrier value"
A) INTERACTION
B) INTEGRITY
C) INCLUSION
D) INNOVATION
E) EXCELLENCE
A) Interaction
Name 2 types of primary navigation.
App Bar, Drawer, Bottom Nav, Tabs
Which Grid type is best for Editorial or content-
heavy views for readability or Task-focused views
such as settings or configurations.
A) Fluid B)Fixed C) Flaxed
B) Fixed

Name at least two Air Design Principles
Bias towards action
Diverse audiences, one language
Listen carefully & respond quickly
Empower
Lighten
Parity creates clarity
What's a quick way to access
your saved figma plugins?
Right click in Figma

Carrier commits to donating how much
in indoor air purifiers to help with
the recent California wildfires?
A)$0 B)$0.5m C)$1.5m D)$2.5mill
D) $2.5Million