This term describes the intentionally unused space between and around elements in a composition
White Space (or Negative Space)
This typeface, designed in 1957, became so worldwide that it sparked a documentary about its cultural impact
Helvetica
This UI pattern presents a text field that displays suggested options as the user types
Autocomplete (or Combobox)
Known as "the father of UX," this psychologist wrote "The Design of Everyday Things"
Don Norman
This quick, informal research method involves testing with participants recruited on the spot in public places
Guerrilla Testing
This typographic term describes the adjustment of space between specific pairs of letters
Kerning
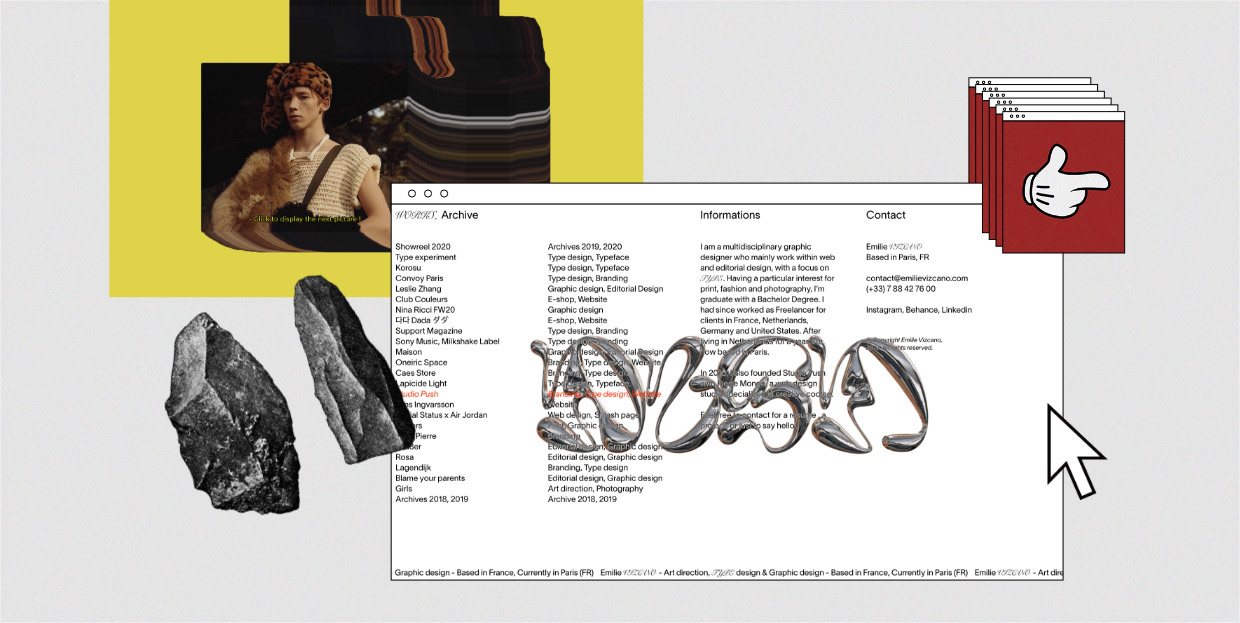
This intentionally raw web design movement, emerging in 2016, rejected user-friendly interfaces in favor of bare HTML aesthetics

Brutalist Web Design
This open-source design system by IBM uses productive and expressive themes to distinguish between enterprise and marketing needs
Carbon
This German designer known for Braun products defined 10 principles of good design including "Good design is as little design as possible"
Dieter Rams
This research method asks participants to maintain a record of their activities, thoughts, and feelings over a period of time
Diary Study
×2pt In typography, these small decorative features at the end of strokes are called
Serifs
This design pattern for mobile interfaces was introduced by Luke Wroblewski in 2011, changing how we approach navigation
Mobile-First Design
This UI pattern shows additional content or options alongside the main screen without disrupting the user’s workflow
Side Panel (or Drawer)
This designer/editor helped create one of the most influential online design magazines, Smashing Magazine
Vitaly Friedman
When analyzing qualitative data, this method involves grouping similar findings into themes and patterns
Affinity Mapping
This heuristic principle states that users should always know what's happening in the system through appropriate feedback within reasonable time
Visibility of System Status
This 2013 iOS release marked a dramatic shift from skeuomorphic to flat design, influencing the entire industry's direction

iOS 7
Originally used in gaming interfaces, this pattern uses placeholder elements to maintain visual structure during data fetching
Skeleton Loading
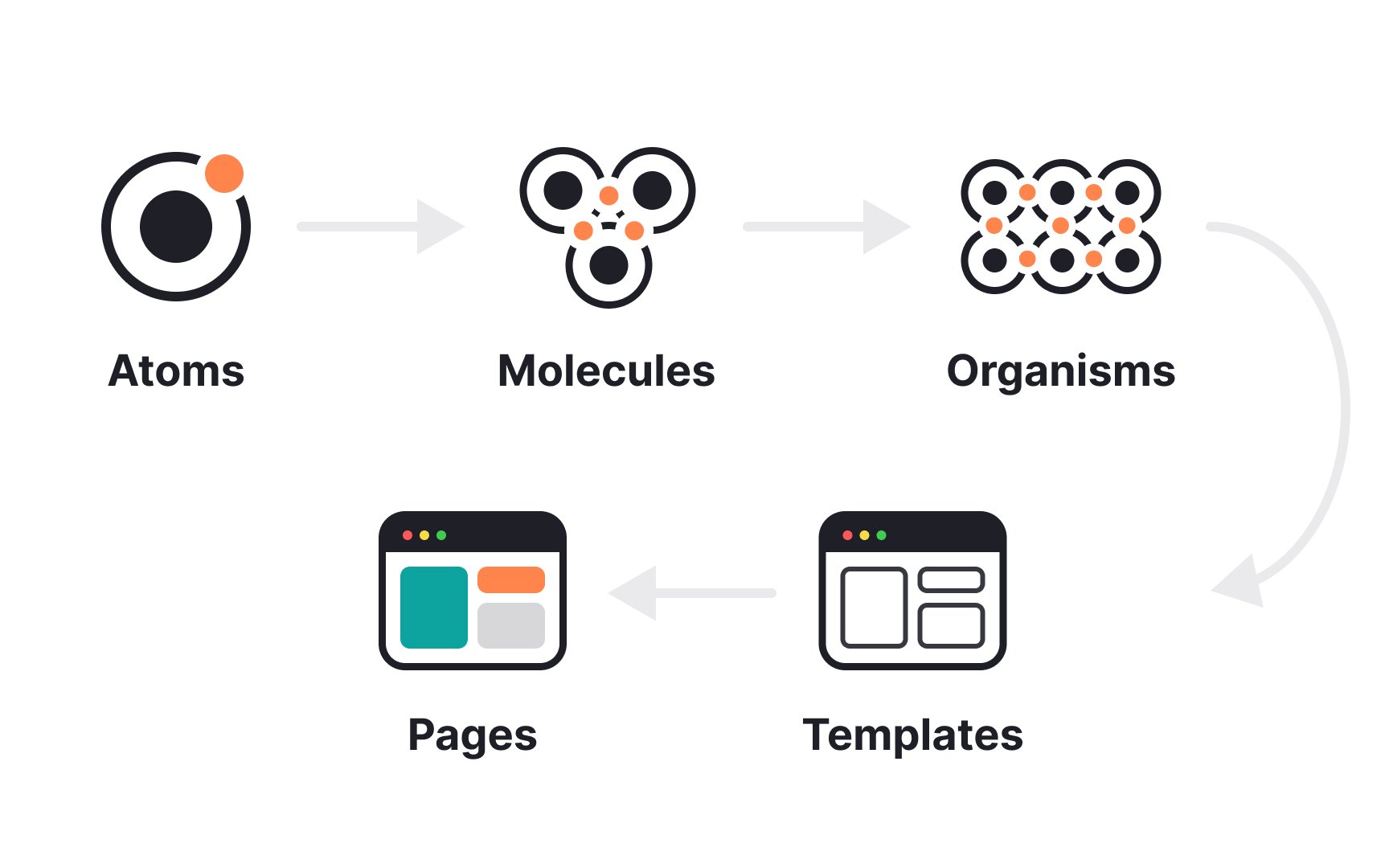
Who is the founder of atomic design methodology?

This metric gauges user loyalty and willingness to recommend the product to others
Net Promoter Score (NPS)
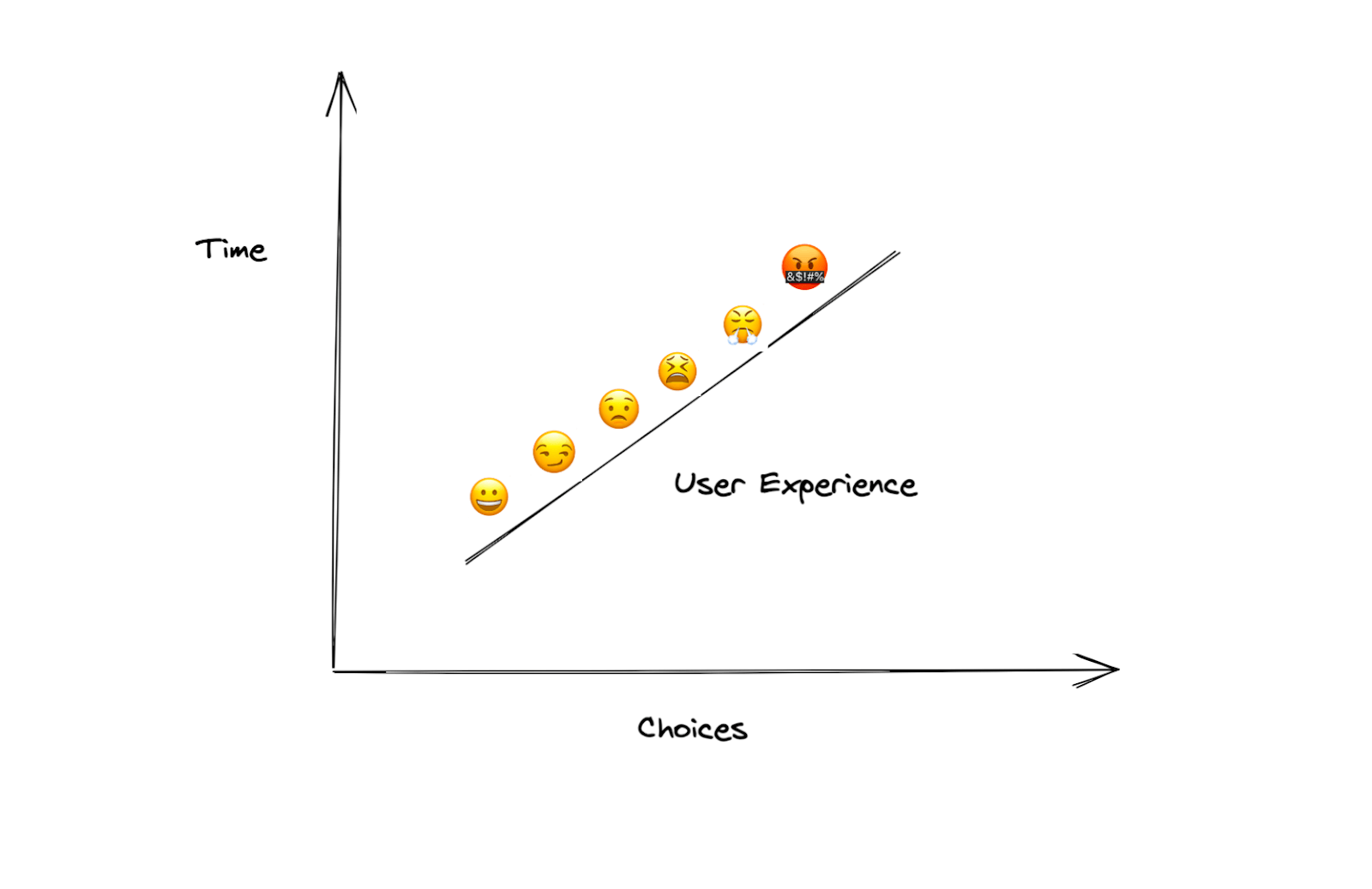
This cognitive psychology principle, crucial in UX, states that more options lead to slower decision-making — often increasing response time significantly

Hick's Law
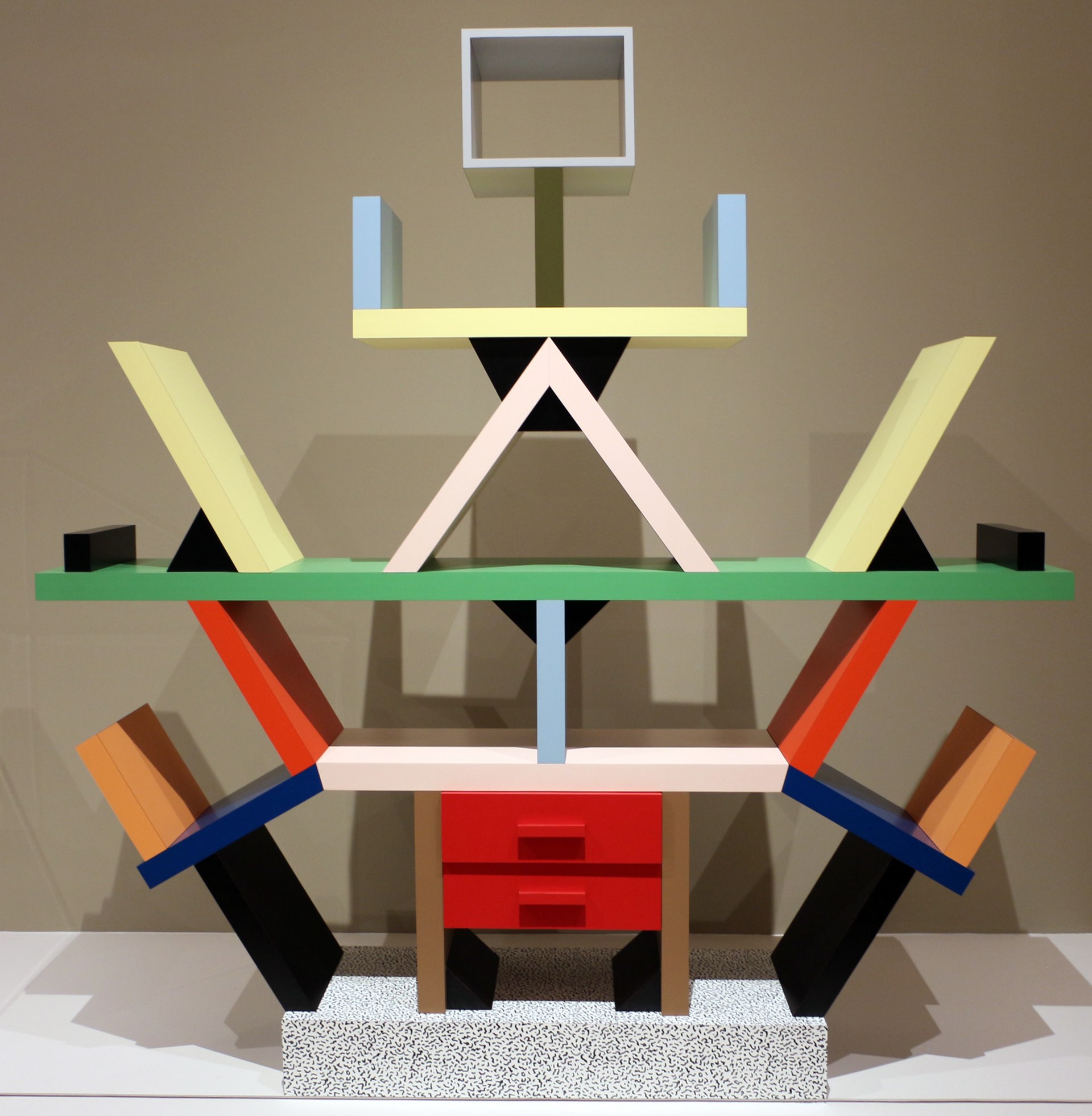
This 1970s design group revolutionized Italian design with their radical, experimental approach and anti-modernist philosophy

Memphis Group
When elements need to maintain their stacking order across different contexts, this property group manages their layering
Z-index
This author of The Mom Test warns why compliments in research interviews can mislead product teams
Rob Fitzpatrick
This psychological effect may cause researchers to see patterns in user data that align with their hypotheses, even if the data is inconclusive
Confirmation Bias